Blog: Website Page Speed: Why It Matters and How to Improve It
Table of Contents
Your business’ website could have the best content in your industry. But if your website page speed is not up to par, your conversion rates and organic traffic will suffer. That’s why it’s especially important for businesses to not only optimize the front end, but the backend as well. It’s the only way to provide your visitors with an optimal user experience.
This article dives deep into why site speed is so impactful to your website, and how you can start improving it right away.
Why Site Speed Matters
Site speed directly correlates to your website’s bounce rate, organic traffic, and conversion rate. Here’s how:
Site speed and organic traffic
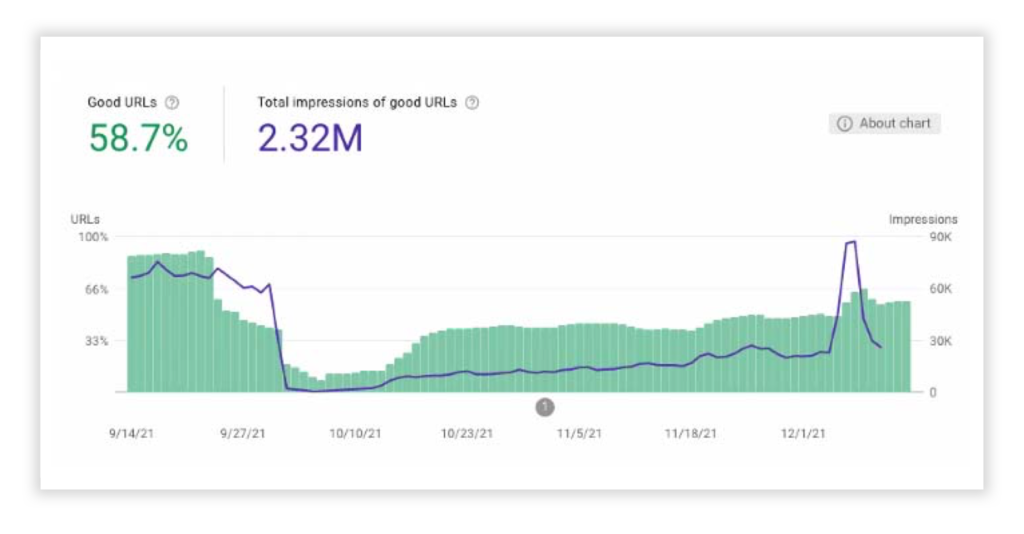
Website page speed is measured via several core web vitals metrics that Google looks at in its site crawling and indexing process. Site speed, via the measurement of those core web vitals metrics, gets rolled up into a Google Search Console report of increased importance known as Page Experience. Ultimately, a poor website page speed will result in a “poor” grade for Page Experience in Search Console. This leads to fewer organic search impressions and clicks.

Site speed and bounce rate
The worse your site speed, the higher your bounce rate. The bounce rate of a website is defined by the percentage of visitors who land on your page and then leave without navigating to another page on your site.
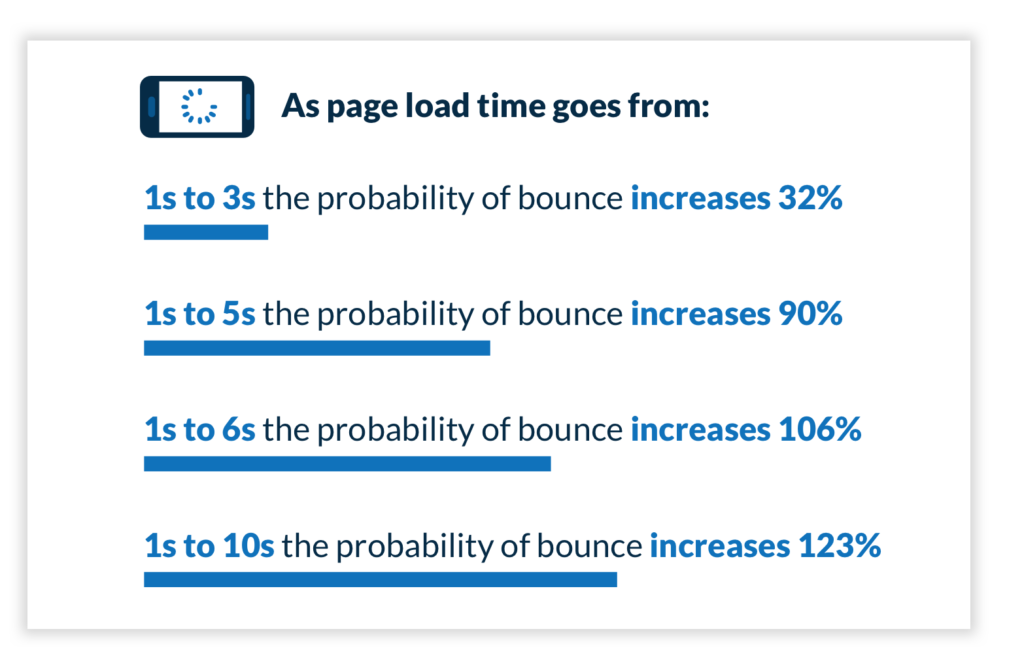
People expect pages to load within 2 seconds. For every second longer it takes, a significant amount of potential customers are lost. When your overall bounce rate for a web page is high, Google views your website as being irrelevant to the searcher’s query. Just to put some data behind this, Google had conducted a study that analyzed millions of mobile landing pages. As page load times increase from one second to five seconds, the probability of a user bouncing from a page increases a whopping 90%!

Site speed and conversion rates
Website conversion rates are the percentage of people who complete a desired action out of the total number of website users. This could be filling out a form, signing up for email, or purchasing your product or service. For every second delayed, your conversion rate is significantly reduced.
Even if visitors wait three seconds or longer for your page to load, their overall experience will impact their decision to purchase. According to Portent, “the first 5 seconds of page load time have the highest impact on conversion rates”. Each additional second within that initial 5 seconds sees the conversion rate drop by over an additional 4%.
Can you measure website page speed?
Pingdom features a helpful tool that gives more insight into specific page load times. This can be used to make improvements. All you have to do is put your URL in and then wait a few seconds for your results. This page speed test will tell show opportunities for improvement, and the diagnostics for that specific page.
Google, of course, also features some very helpful tools. Their popular PageSpeed Insights test is one that we use extensively. While the current version of the test does not provide an overall number for page load times, it does, however, measure the times for individual Core Web Vitals metrics mentioned earlier. It also provides an overall grade for page performance out of 100.
What PageSpeed Insights score should you have?
- Good – 90 to 100
- Average – 50 to 89
- Poor – 0 to 49
To get a benchmark of where your site speed should be, look at the average score for your primary competitors. That will give you a solid baseline for what the expectations are for your site’s speed within your industry. Don’t forget to look at both the mobile and desktop scores for your website, as those scores will be different from one another. Google tends to grade mobile performance much tougher than desktop performance.
Another free site speed tool is called Think With Google. This is a favorite for many marketing executives because it allows people to quickly compare their site’s speed to competitors. Additionally, this tool allows eCommerce brands to see the site speed’s impact on overall revenue.
How to improve your website’s page speed
Based on your results from Google’s PageSpeed Insights or other third party tests like Pingdom, you’ll be able to get a better idea on what you need to do to improve your site speed. We’re going to briefly discuss two of the more common issues: how to optimize your images and how to leverage caching.
Optimizing and loading your images properly
Images are great for your users’ experience, but only if they will load quickly. You might think that uploading the highest-resolution and largest image possible can only improve your site, but it can actually do more damage than good if done incorrectly. Especially considering browsers have a maximum resolution and image size that they can display. If your image exceeds that maximum, you’re essentially slowing down your page’s speed and receiving no benefit from it.
So, what’s the best image format for you to use?
Google’s WebP image format—considered next-gen—is highly recommended for images. It has the ability to compress images up to 30% better than any other image type. The downside is not all browsers or website hosts fully support this format yet. Consider replacing your standard image code with one that gives the browser an option to display the most compatible format.
Even though all of your images will soon be compressed, also consider the number of images on each page. The more images you have, the more HTTP requests have to connect to the server at a given time. Having too many images could slow down your page significantly.
After converting images to the proper format, look at how your website’s server is loading those images on your page. An extremely helpful tactic we like to use is the notion of lazy loading. Any image or video across a website can add a lazy loading attribute. This means those images or videos only start to load when it is viewable in a browser. Lazy loading works well to improve page speed because it prioritizes resources that actually need to be seen by users. This way, other resources that are not viewable do not take up extra bandwidth.
Leverage caching
Leveraging caching is when you tell a browser how long to locally store a page’s images, CSS, and JavaScript. This way, user browsers download less data while navigating your pages, and ultimately speeds up load time.
You have the ability to specify whether that data is stored for a week, or even a full year within your web site’s .htaccess file. Google recommends a year. However, if you plan to make changes to your website soon, you’ll want to set a shorter time frame.
Remember, you have less than 3 seconds to load your pages before 40% of your visitors will leave your site. Spend time optimizing it according to SEO best practices. You’ll notice an impact on your conversion rates, bounce rates, Page Experience scores and ultimately organic traffic. Trust us, your hard work will not go unnoticed by search engines or your users.
Work with technical SEO experts
SEO has always been about generating revenue. That’s nothing new. But how search algorithms operate changes dramatically every year. And it will continue to change along with buyer behavior and technology. Contact us today and learn how you can increase your website page speed, drive more organic web traffic, and generate more revenue by working with an SEO management company like Silverback.
Silverback Strategies helps mid-sized companies generate revenue on digital channels like SEO. We embed a team of specialists around you based on your business model. This gives you access to the right skills, strategies and solutions only when you need them.
Silverback is recognized as a best place to work by Ad Age, Inc. Magazine, and Washington Post. The agency is a destination for top marketing talent across the United States. Our focus on team health, collaboration, and honest, direct feedback creates an environment for happy employees and satisfied clients.