Table of Contents
Core Web Vitals are an essential part of any healthy, well-run website, but they’re also a vital part of technical SEO. When Google started rolling out new metrics, many websites scrambled to get their website up to speed while finding ways to shortcut the system. Yet despite all the tips and tricks, the Core Web Vitals update all leads back to one thing—building a technically sound and UX-friendly website is still the foundation of online success.
What is Core Web Vitals?

Core Web Vitals metrics help measure a website’s performance, user experience, and security. They are designed to help web developers and site owners ensure that their sites are fast, responsive, secure, and provide a good user experience.
Google released these metrics as a way to provide universal guidance for building a positive user experience online. They also help websites gain more visibility and recognition as a hassle-free experience for audiences as they browse, which are exactly the kinds of websites that Google wants to feature highly in search results — to give their users the best possible experience while searching.
Here’s a look at what the Core Web Vitals include and why they’re a priority for your success:
- Largest Contentful Paint (LCP) – Measures the time it takes for the main content of a page to load and become visible to the user. How quickly your site loads can impact your Google ranking, as Google prioritizes faster loading times as it leads to higher engagement and conversion rates. Research shows that 53% of people abandon mobile websites if it takes longer than three seconds to load, which could dramatically increase bounce rates and end a user’s journey through your website before it even begins.
- First Input Delay (FID) – Measures the time it takes for a page to become interactive after a user first tries interacting with it. This is important because users expect immediate feedback and responsiveness from a site, and a slow FID can lead to frustration and a poor user experience. Clicking buttons or interacting with forms that don’t respond right away can discourage users from sticking around a particular page.
- Cumulative Layout Shift (CLS) – Measures the stability of the visual layout of a page. A high CLS score can indicate that the page’s design is shifting unexpectedly, which can be disorienting and annoying for users.
Each metric also works together and can impact one another. For example, if your CLS is poor, your FID will likely be higher as people leave your site to find a more satisfying experience elsewhere. Having a high LCP can mean images or videos taking longer to load, which can ultimately lead to a poor CLS score as content gets shifted around with each resource eventually displaying
Why are Core Web Vitals Important?
Google’s Core Web Vital updates help reduce your bounce rate and improve the overall search experience to help consumers find the answers they’re looking for. The goal is to provide an easy way to convert and make the user journey as seamless as possible.
According to Google, their “mission is to organize the world’s information and make it universally accessible and useful.” When your website aligns with Google’s mission, your organic traffic and ranking should also improve. Because of this, Google began including CWV scores as a weighted part of its algorithm. While Core Web Vitals optimizations alone won’t lead to incredible keyword rankings and maximum organic visibility, it’s undoubtedly an important part of overall SEO strategy and optimization.
Google monitors websites’ core metrics and rolls that data into the Page Experience scores across Google Search Console. You may have a solid following on Instagram or LinkedIn, but a site with poor vitals will have issues getting pages ranked by Google, negatively impacting your performance. There’s no getting around needing a sound SEO strategy that strengthens your technical foundation to improve your online visibility and holistic web experience for your audience.
The Current State of Core Web Vitals
Google’s Core Web Vitals in 2023 are still rooted in its original principles and metrics. It looks at these combinations of factors to continually improve the search experience. However, while it has not been confirmed by Google, it’s very likely that its broad core algorithm updates that have rolled out in the months since Core Web Vitals first became an official part of its algorithm in 2021 have seen the weight or importance of CWVs fluctuate in importance and impact across different industries, now that it has over a year of real-world data, measurements and context across the web.
In 2021 and 2022, websites that wanted to stay competitive were scrambling to improve their Core Web Vitals scores as quickly as possible. With increased demand, businesses and marketers started using tools, apps, and plugins baked into platforms like WordPress to improve performance through various optimization tactics.
Instead of dealing with manual, tedious updates, these tools and platforms would automatically perform some key optimization tactics like caching entire websites, using Content Delivery Networks (CDNs) to combine JavaScript and CSS files and reducing image rendering time. In other words, websites wanted to deliver lightning-fast content as seamlessly as possible to keep their audience engaged.
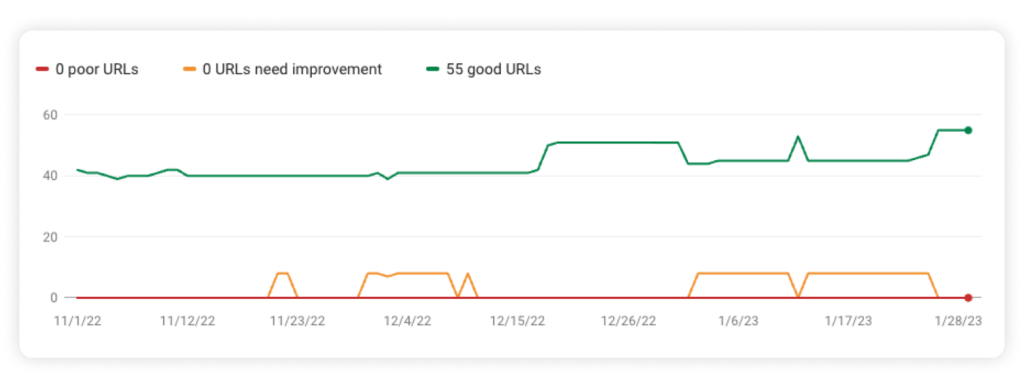
Over time, our team found these types of platforms and fixes to be less reliable and posed a new set of problems. The platforms are designed to improve scores by simultaneously checking with Google Page Speed Insights in real time. Yet, it was tough to connect the improvement with what the reports in our Google Search Console were showing us. Progress just wasn’t showing up at the same rate as the Page Speed Insight tests suggested. It is possible that some tools and platforms instead were gaming the system for inflating Page Speed Insights scores, while not really being fully optimized where it truly matters — in the eyes of Google’s search engine crawlers
There are also some serious incompatibilities that come with using a magic “fix everything” website platform. For example, sites with sophisticated analytics tracking or functionality often experience “over-optimization” for their JavaScript to run correctly. The results? Things will keep breaking or requiring excessive customization just to make the platform work, which can lead to a worse UX or a reduction in the improvements the platform was designed to help with.
Interaction to Next Paint vs. First Input Delay
In May 2022, Google announced a new metric to its Page Speed Insights tests, Interaction to Next Paint (INP). When they rolled out the latest addition, Google also released a disclaimer that it was an “experimental metric that assesses responsiveness.” In reality, it’s the same thing that one of their original Core Website Vitals updates, First Input Delay (FID), does. Although Google has not announced the next steps, it’s assumed that at some point in 2023, INP will replace FID as one of their primary metrics, as it measures responsiveness more accurately.
However, there are some critical differences between these two metrics. FID is measured when a user first interacts with a web page, while INP estimates how long a user has to take before interacting. The optimization of both FID and INP is about the same, but the latter should provide deeper insights into a page’s User Experience (UX).
How to Improve Core Web Vitals for 2023
After noticing the flaws and gaps in the available tools and platforms, we learned a valuable lesson over the year—having a great, high-quality, performing website with a strong SEO and technical foundation matters. There may be efficient tools to help you improve your site, but there are no shortcuts to good SEO.
It still takes time to take inventory of the existing issues with your Core Web Vitals and what causes them. We also needed to strategize actionable solutions and directly implement them into a web page, platform, template, server, or any area where we found issues.
When you take deliberate care to diligently improve your technical SEO and the Core Web Vitals of your site, it ensures both your audience and Google will see your much-improved UX. By addressing each issue directly, we are able to improve the universal vitals for any website platform. We don’t jump at quick fixes, but take our time to approve every issue or option available. Our team can now audit any website, then figure out the best short and long-term opportunities out there.
Need Help with Your Online Reach?
As we head into 2023, there haven’t been any significant Core Web Vital updates—yet. But with every core algorithm update, Google increasingly favors optimized sites earning organic traffic. As a result, we also don’t see these metrics being de-emphasized at any point in the future. With all the recent Google updates in the content realm, providing a good UX will remain a constant as the backbone of your online success.
Building a technical foundation of your website is important and impacts everything from rankings to visibility, which helps you succeed in a digital world. Explore our technical SEO services here to discuss your online presence and how to improve your ranking and user experience.